Integrating Your Volvo V60 into Your Smart Home
A Volvo Dashboard with the help of Home Assistant
Home automation is not just about controlling lights and thermostats anymore. It's about integrating every aspect of your life into one seamless, connected experience. And what better way to embrace this technological evolution than by integrating your car into your smart home system? In this article, I will explore how a Volvo V60 can be incorporated into a Home Assistant-powered smart home dashboard, transforming your daily interactions with your vehicle.
The Heart of the System: Volvo On Call Integration
At the core of this integration is the Volvo On Call system. This connected car solution not only provides essential information like the car's location and fuel level but also allows for remote control of various car functions. When integrated with Home Assistant, a popular open-source home automation platform, it unlocks a new realm of possibilities.
Within Home Assistant there is an integration you can install for getting vital information about your Volvo. This tutorial is about the Dashboard and not so much about the integration installation. So please do this upfront.
Customizing the Lovelace Dashboard for Your Volvo V60
Home Assistant's Lovelace user interface is a playground for customization. For my Volvo V60, I have designed a dashboard that not only provides real-time data but also adds a touch of elegance and functionality. Here's how:
Title Card with Style: A custom title card proudly displays the name 'Volvo V60', set against a sleek and modern backdrop.
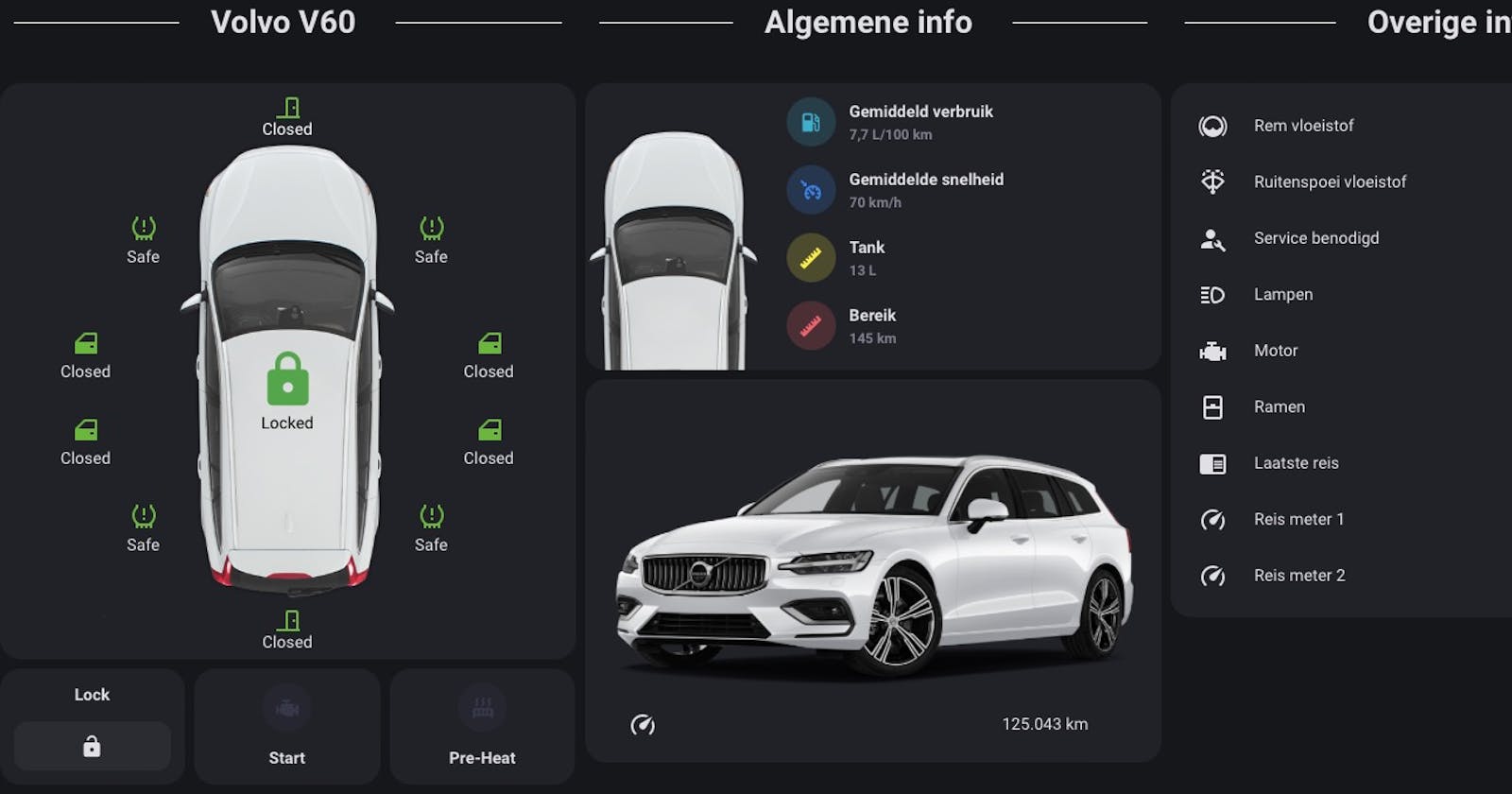
Interactive Car Diagram: Imagine a top-down view of your Volvo V60, with interactive icons overlaid to indicate the status of doors, tires, and more. Each element responds in real-time, changing colors to reflect their current state.
Control at Your Fingertips: Need to start your car or activate the heater remotely? The dashboard includes custom buttons for these functions, making it easier than ever to control your car from the comfort of your home.
Data Visualization and Monitoring
The dashboard isn't just about control; it's also about keeping a close eye on your vehicle's health and status. Custom cards display valuable data like fuel consumption, average speed, and overall range. It's not just informative; it's also a visual treat.
Seamless Integration and User Experience
What makes this setup stand out is the seamless integration and the user-friendly experience it offers. Whether you're a tech enthusiast or just someone who appreciates the convenience, this dashboard is designed to cater to your needs, blending the boundaries between car and home automation.
Alright, let's dive into this Lovelace dashboard view for a Volvo V60, created with the Home Assistant platform. The configuration you provided indicates a highly detailed and interactive interface for monitoring and controlling various aspects of the vehicle. Here's a breakdown of the Volvo On Call integration and how it's used in this dashboard:
Volvo On Call Integration
Volvo On Call is a connected car solution that provides a range of services and features through a smartphone app or the Volvo car itself. In the context of Home Assistant, the Volvo On Call integration allows you to control and monitor your Volvo car. It can provide real-time data like the car's location, fuel level, odometer reading, and control functions like pre-heating, locking, and unlocking the doors.
Dashboard View Explanation
The dashboard view, titled "Volvo," is designed to give you a quick and comprehensive overview of the status of your Volvo V60. The layout along with the use of custom cards, icons, and styles, makes the information easily accessible and visually appealing.
Title Card
- Custom Mushroom Title Card: This card displays the title "Volvo V60" with a customized style for the heading.
Picture Elements Card
Car Status Visualization: This card uses an image of the Volvo V60 (
/local/images/volvo_topview_v1.png) as a background and overlays interactive elements that represent different sensors and locks on your car.State Icons and Labels: Each element (like
binary_sensor.pl497n_tailgate,lock.pl497n_door_lock,binary_sensor.pl497n_front_right_door, etc.) is represented with an icon and a label. These elements show the current status of various parts of the car like doors, tailgate, hood, and tires.Custom Styling: The styles applied to these elements (
'--paper-item-icon-color'and'--paper-item-icon-active-color') ensure that the icons are visually consistent and change color based on their state.
Grid Card
- Control Buttons: The grid card contains control buttons like Lock, Start, and Pre-Heat for the car, created using custom Mushroom lock and entity cards. These allow direct interaction with the car's functions.
General Info Section
Nested Cards: This section uses a combination of custom stack-in-card and layout-card configurations to display various information such as fuel consumption, average speed, fuel amount, and range.
Template Cards: The custom Mushroom template cards dynamically show data from sensors and change the icon colors based on specific conditions (like low fuel).
Other Info Section
- Entities Card: This section provides a list of sensors and binary sensors that show additional information about the car, like brake fluid level, service requirements, last trip details, etc.
Entities and Their Functions
binary_sensor.pl497n_...: These sensors represent different binary states of the car, like whether doors are open or closed, if fluids need refilling, etc.
sensor.pl497n_...: These sensors provide various data points like fuel consumption, odometer reading, trip meters, etc.
The dashboard configuration effectively combines the data and control aspects of the Volvo On Call integration into a user-friendly interface, providing real-time information and control over your Volvo V60 or any other (Volvo) Car. It's a great example of how Home Automation can be tailored to specific needs, especially in case with a focus on sustainability and energy efficiency.
Code
So here is my code of the dashboard
### Volvo On Call Dashboard View
#
# Author: Theo van der Sluijs
# Contact: info@itheo.tech
#
# Description:
# This Home Assistant dashboard integrates with the Volvo On Call service, providing a detailed and interactive view of a Volvo V60.
# It includes various sensors and controls related to the car, displayed in an intuitive and user-friendly manner.
- title: Volvo # Title of the dashboard tab
path: volvo # URL path for the dashboard
icon: mdi:car # Icon for the dashboard tab
theme: Graphite # Theme applied to this dashboard
type: custom:masonry-layout # Layout type for arranging cards
badges: [] # List of badges to display on the dashboard (empty in this case)
cards:
- type: vertical-stack # Organizes cards in a vertical stack
cards:
- type: custom:mushroom-title-card # A custom card for displaying a title
title: Volvo V60 # Title displayed on the card
style: | # Custom CSS styling for the title card
h1.title {
display: flex;
align-items: center;
text-align: center;
font-size: 2.8vh;
}
h1.title::before,
h1.title::after {
content: '';
flex: 1;
border-bottom: 1px solid #fff;
}
h1.title:not(:empty)::before {
margin-right: 1em;
}
h1.title:not(:empty)::after {
margin-left: 1em;
}
ha-card {
background: none!important;
border:none
}
- type: picture-elements # Card that positions elements over an image
elements:
# Various state icons and labels for different parts of the car like tailgate, hood, doors, tires, etc.
- type: state-icon
entity: binary_sensor.pl497n_tailgate
style: # Custom styles for positioning and coloring the icon
top: 93%
left: 50%
'--paper-item-icon-color': rgb(104, 191, 57)
'--paper-item-icon-active-color': rgb(104, 191, 57)
- type: state-label
entity: binary_sensor.pl497n_tailgate
style:
top: 97%
left: 50%
- type: state-icon
entity: binary_sensor.pl497n_hood
style:
top: 4%
left: 50%
'--paper-item-icon-color': rgb(104, 191, 57)
'--paper-item-icon-active-color': rgb(104, 191, 57)
# Additional state-icons and state-labels for various car components
- type: state-label
entity: binary_sensor.pl497n_hood
style:
top: 8%
left: 50%
color: white
- type: state-icon
entity: lock.pl497n_door_lock
style:
transform: scale(2.2)
top: 47%
left: 46%
- type: state-label
entity: lock.pl497n_door_lock
style:
top: 59%
left: 50%
color: black
- type: state-icon
entity: binary_sensor.pl497n_front_right_door
icon: mdi:car-door
style:
top: 45%
left: 85%
'--paper-item-icon-color': rgb(104, 191, 57)
'--paper-item-icon-active-color': rgb(104, 191, 57)
icon_color: red
- type: state-label
icon: mdi:car-tire-alert
entity: binary_sensor.pl497n_front_right_door
style:
top: 50%
left: 85%
- type: state-icon
icon: mdi:car-door
entity: binary_sensor.pl497n_front_left_door
style:
top: 45%
left: 15%
'--paper-item-icon-color': rgb(104, 191, 57)
'--paper-item-icon-active-color': rgb(104, 191, 57)
- type: state-label
entity: binary_sensor.pl497n_front_left_door
style:
top: 50%
left: 15%
- type: state-icon
entity: binary_sensor.pl497n_rear_right_door
icon: mdi:car-door
style:
top: 60%
left: 85%
'--paper-item-icon-color': rgb(104, 191, 57)
'--paper-item-icon-active-color': rgb(104, 191, 57)
icon_color: red
- type: state-label
entity: binary_sensor.pl497n_rear_right_door
style:
top: 65%
left: 85%
- type: state-icon
icon: mdi:car-door
entity: binary_sensor.pl497n_rear_left_door
style:
top: 60%
left: 15%
'--paper-item-icon-color': rgb(104, 191, 57)
'--paper-item-icon-active-color': rgb(104, 191, 57)
- type: state-label
entity: binary_sensor.pl497n_rear_left_door
style:
top: 65%
left: 15%
- type: state-icon
icon: mdi:car-tire-alert
entity: binary_sensor.pl497n_front_left_tire
style:
top: 25%
left: 75%
'--paper-item-icon-color': rgb(104, 191, 57)
'--paper-item-icon-active-color': rgb(104, 191, 57)
- type: state-label
entity: binary_sensor.pl497n_front_left_tire
style:
top: 30%
left: 75%
- type: state-icon
icon: mdi:car-tire-alert
entity: binary_sensor.pl497n_front_right_tire
style:
top: 25%
left: 25%
'--paper-item-icon-color': rgb(104, 191, 57)
'--paper-item-icon-active-color': rgb(104, 191, 57)
- type: state-label
entity: binary_sensor.pl497n_front_right_tire
style:
top: 30%
left: 25%
- type: state-icon
icon: mdi:car-tire-alert
entity: binary_sensor.pl497n_rear_left_tire
style:
top: 75%
left: 75%
'--paper-item-icon-color': rgb(104, 191, 57)
'--paper-item-icon-active-color': rgb(104, 191, 57)
- type: state-label
entity: binary_sensor.pl497n_rear_left_tire
style:
top: 80%
left: 75%
- type: state-icon
icon: mdi:car-tire-alert
entity: binary_sensor.pl497n_rear_right_tire
style:
top: 75%
left: 25%
'--paper-item-icon-color': rgb(104, 191, 57)
'--paper-item-icon-active-color': rgb(104, 191, 57)
- type: state-label
entity: binary_sensor.pl497n_rear_right_tire
style:
top: 80%
left: 25%
image: /local/images/volvo_topview_v1.png # Image of the Volvo V60 used as the background
- type: grid # Grid layout for organizing multiple cards
square: false
columns: 3 # Number of columns in the grid
cards:
- type: custom:mushroom-lock-card
entity: lock.pl497n_door_lock
layout: vertical
secondary_info: none
primary_info: name
icon_type: none
name: Lock # Card for controlling the car lock
# Additional cards for engine start and pre-heating
- type: custom:mushroom-entity-card
entity: switch.pl497n_engine
tap_action:
action: none
layout: vertical
primary_info: name
secondary_info: none
double_tap_action:
action: none
name: Start
- type: custom:mushroom-entity-card
entity: switch.pl497n_heater
tap_action:
action: none
double_tap_action:
action: none
primary_info: name
secondary_info: none
layout: vertical
name: Pre-Heat
# Another vertical stack for more detailed information
- type: vertical-stack
cards:
- type: custom:mushroom-title-card
title: Algemene info # Title for general information about the car
style: | # Custom CSS for the title card
h1.title {
display: flex;
align-items: center;
text-align: center;
font-size: 2.8vh;
}
h1.title::before,
h1.title::after {
content: '';
flex: 1;
border-bottom: 1px solid #fff;
}
h1.title:not(:empty)::before {
margin-right: 1em;
}
h1.title:not(:empty)::after {
margin-left: 1em;
}
ha-card {
background: none!important;
border:none
}
- type: custom:stack-in-card # Combines multiple cards into one card
cards:
# Nested stack-in-card and layout cards for organizing information and images
- type: custom:stack-in-card
cards:
- type: custom:layout-card
layout_type: custom:grid-layout
layout:
grid-template-columns: 160px auto
margin: '-4px -4px -8px -4px'
cards:
- type: picture
image: /local/images/volvo_topview_smal.png
- type: custom:stack-in-card
cards:
# Mushroom entity cards for displaying specific car metrics like fuel consumption, average speed, etc.
- type: custom:mushroom-entity-card
entity: sensor.pl497n_fuel_consumption
icon_color: cyan
tap_action:
action: none
hold_action:
action: none
primary_info: name
secondary_info: state
name: Gemiddeld verbruik
card_mod:
style: |
ha-card {
margin-right: -8px;
}
- type: custom:mushroom-entity-card
entity: sensor.pl497n_average_speed
icon: mdi:car-cruise-control
icon_color: blue
tap_action:
action: none
hold_action:
action: none
primary_info: name
secondary_info: state
name: Gemiddelde snelheid
card_mod:
style: |
ha-card {
margin-top: -8px;
margin-right: -15px;
}
- type: custom:mushroom-template-card
entity: sensor.pl497n_range
primary: Tank
secondary: '{{states(''sensor.pl497n_fuel_amount'')}} L'
icon: mdi:ruler
badge_icon: null
icon_color: >
{% set c = states('sensor.pl497n_fuel_amount')
|int(0) %} {{ 'yellow' if 20 > c > 0 else 'green'
}}
tap_action:
action: none
hold_action:
action: none
name: Tank vulling
card_mod:
style: |
ha-card {
margin-top: -8px;
margin-right: -8px;
}
- type: custom:mushroom-template-card
entity: sensor.pl497n_range
primary: Bereik
secondary: '{{states(''sensor.pl497n_range'')}} km'
icon: mdi:ruler
badge_icon: null
icon_color: >
{% set c = states('sensor.pl497n_range') |int(0)
%} {{ 'red' if 250 > c > 0 else 'green' }}
tap_action:
action: none
hold_action:
action: none
name: Tank vulling
card_mod:
style: |
ha-card {
margin-top: -8px;
margin-right: -8px;
}
card_mod:
style: |
ha-card {
background: none;
--ha-card-box-shadow: 0px;
}
card_mod:
style: |
ha-card {
height: 245px;
}
- type: picture-elements # Card with elements positioned over a picture
elements:
- type: state-icon
entity: sensor.pl497n_odometer # Odometer reading
style:
top: 90%
left: 10%
- type: state-label
entity: sensor.pl497n_odometer
style:
top: 90%
left: 80%
image: /local/images/Volvo-V60.png
view_layout:
column: 2
# Additional stack for miscellaneous information
- type: vertical-stack
cards:
- type: custom:mushroom-title-card
title: Overige info # Title for additional information
style: | # Custom CSS for the title card
h1.title {
display: flex;
align-items: center;
text-align: center;
font-size: 2.8vh;
}
h1.title::before,
h1.title::after {
content: '';
flex: 1;
border-bottom: 1px solid #fff;
}
h1.title:not(:empty)::before {
margin-right: 1em;
}
h1.title:not(:empty)::after {
margin-left: 1em;
}
ha-card {
background: none!important;
border:none
}
- type: entities # Entities card for displaying various sensors and binary sensors
entities:
- entity: binary_sensor.pl497n_brake_fluid
name: Rem vloeistof
icon: mdi:car-brake-fluid-level
- entity: binary_sensor.pl497n_washer_fluid
name: Ruitenspoei vloeistof
icon: mdi:wiper-wash
- entity: binary_sensor.pl497n_service
name: Service benodigd
icon: mdi:account-wrench
- entity: binary_sensor.pl497n_bulbs
name: Lampen
icon: mdi:car-light-high
- entity: binary_sensor.pl497n_engine
name: Motor
icon: mdi:engine
- entity: binary_sensor.pl497n_windows
name: Ramen
- entity: sensor.pl497n_last_trip
name: Laatste reis
- entity: sensor.pl497n_trip_meter_1
name: Reis meter 1
- entity: sensor.pl497n_trip_meter_2
name: Reis meter 2
view_layout:
column: 3 # Layout configuration for arranging the cards within 3 columns
# [End of the Volvo On Call dashboard configuration]
Conclusion: Driving into the Future of Home Automation
Integrating your Volvo V60 into your smart home system is more than a fancy trick; it's about embracing the future of connectivity and convenience. As we move forward, the line between our cars and homes will blur, creating a unified experience that simplifies our lives in ways we can only begin to imagine.